WordPressと有料テーマ「JIN」で運用していて引っかかったところの解決法メモです。
目次
広告管理やHTMLタグにコードをコピペして更新したら403エラー
更新押すたびに「403」が出て困りましたが、以下の方法で解決しました。サーバーはLolipopです。
1)プラグイン「SiteGuard」をインストール
WordPressの管理画面から「プラグイン」の「新規追加」で「SiteGuard WP Plugin」をインストールして有効化します。

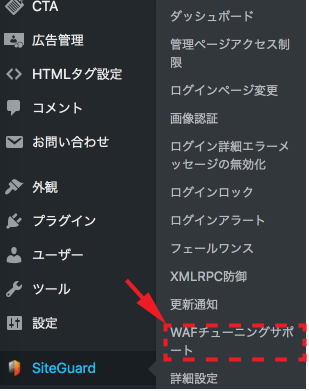
2)SiteGuardメニューから「WAFチューニングサポート」を選択。
WordPress管理画面の左側メニューに「SiteGuard」が追加されているので、そこから「WAFチューニングサポート」を選択します。

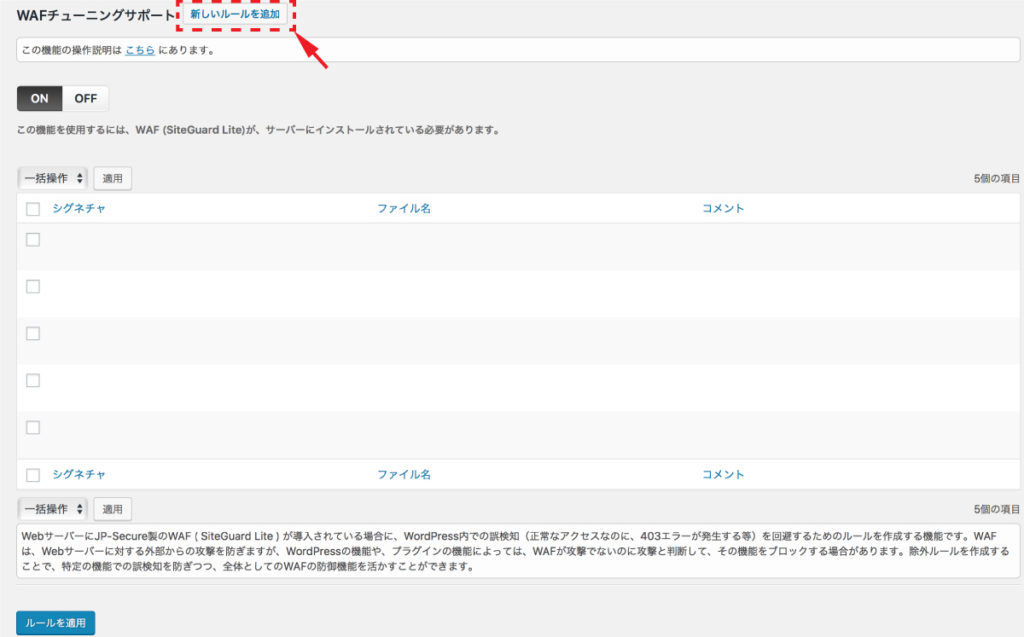
下記のような画面が出るので、「新しいルールを追加」をクリックします。

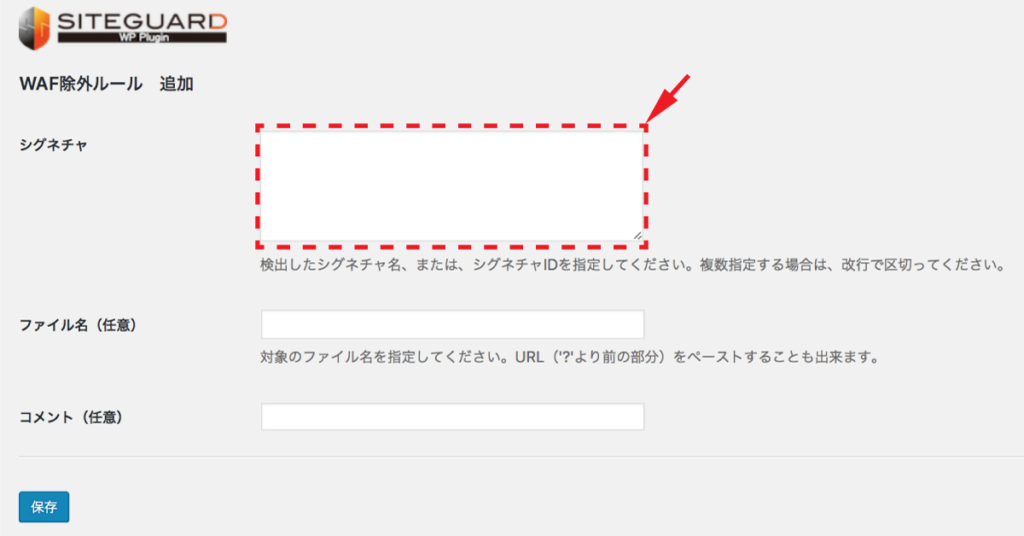
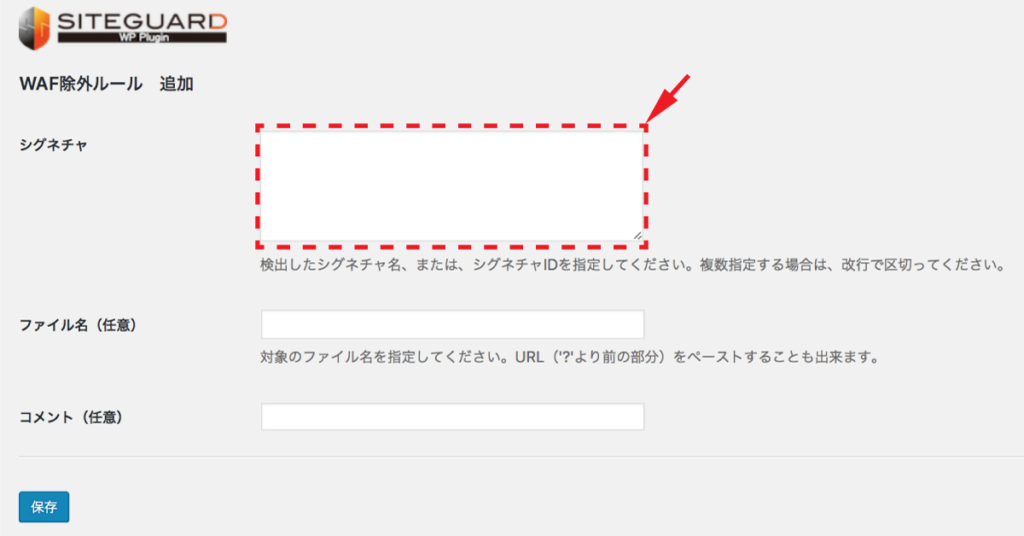
すると「WAF除外ルール 追加」画面になりますので「シグネチャ」の部分に、この後サーバーで必要事項を調べてコピペして保存すればOKです。コピペしてくる文字列は次項目で説明します。

3)サーバーのWAF設定からログのエラーを調べる
Lolipopサーバーの場合、管理画面の左側メニューの「セキュリティ」をクリックすると「WAF設定」という項目が出てきますので、これもクリックします。

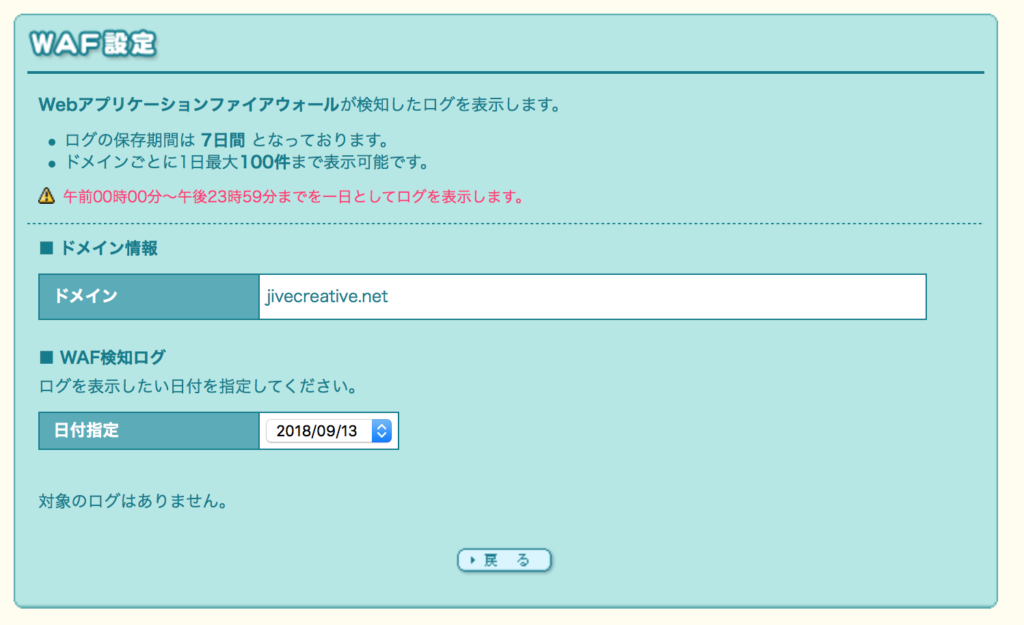
すると上のような画面が出てきますので、403エラーが出るサイトの右側の「ログ参照」をクリックします。当サイトであれば下記のような画面が出てきます。

403エラーの原因がWAFの場合、この「WAF検知ログ」にエラーリストが表示されますので、「<文字列>-<数字>」とか「<文字列>-<文字列>-<数字>」となっている部分をコピペして、先程の「SiteGuard」のシグネチャにコピペして保存すれば完了です。

4)それでも403エラーが続く場合
たまにこれでもまだ403エラーになる場合があります。この時は(3)をもう一度繰り返してください。先程とは違う文字列が出ているはずですので、SiteGuardに追加してください。何回か繰り返せば403エラーは出なくなるはずです。以上。